Cómo instalar Code-Server usando docker-compose
Antes de proceder a hacer la instalación de esta herramienta, vamos a ver:
¿Qué es Code-Server?
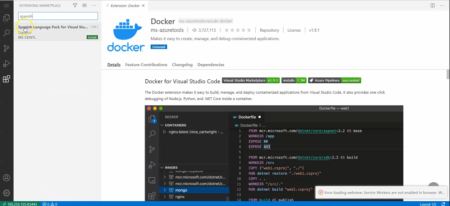
Code-Server es Microsoft Visual Studio Code, pero en ejecución en un servidor remoto y puedes acceder a él de forma directa desde tu navegador.
Visual Studio Code es un editor de código fuente desarrollado por Microsoft para Windows, Linux y macOS. Incluye soporte para la depuración, control integrado de Git, resaltado de sintaxis, autocompletado inteligente y características personalizables y extensibles.
Los usuarios pueden cambiar el tema del editor, los atajos de teclado y las preferencias. Es gratuito y de código abierto, aunque la descarga oficial está bajo software privativo e incluye características personalizadas por Microsoft.
Instalación de Code-Server:
Para proceder a instalar Code-Server con docker-compose vamos a utilizar github, para descargar la aplicación.
Descargamos el archivo, lo descomprimimos y le cambiamos el nombre a "code" para hacerlo más corto.
Instalamos esta carpeta dentro de la carpeta "docker" de nuestro servidor.
La subiremos usando Filezilla.
Ahora solo nos queda poner la aplicación en marcha con el comando habitual:
docker-compose up -d
En el navegador iremos a:
"localhost:5443" o bien "IP:5443" para acceder desde otro PC en la misma red wifi. Si no has cambiado el puerto entonces será "localhost:8443".
Y veremos la página de login:

Debemos poner la contraseña "p4ssw0rd", tal y cómo se muestra en la imagen.
Y luego cambiamos el idioma a Español.
Y ya tenemos Code-Server en marcha.
Si aún te quedan dudas mira este vídeo:
Si te ha gustado este artículo, por favor, comparte - Gracias -