
"docker-compose" para WordPress - Plugins y temas
Seguimos con la serie sobre "docker-compose" para WordPress.
Este es el séptimo artículo sobre "docker-compose" para WordPress - Te aconsejo, si no lo has hecho ya, que leas los anteriores.
- "docker-compose" para WordPress -paso a paso -intro
- "docker-compose" para WordPress -paso a paso -restart
- "docker-compose" para WordPress -paso a paso -volumes
- "docker-compose" para WordPress -paso a paso -phpmyadmin
- "docker-compose" para WordPress -paso a paso -environment
- "docker-compose" para WordPress -paso a paso -multiarranque
En este artículo vamos a ver como insertar nuestros plugins y temas a WordPress modificando nuestro archivo "docker-compose" . . .
Lo más normal al usar Docker para desarrollar WordPress en local, es querer que se instalen automáticamente los plugins y temas sobre los que trabajar.
Para que cada vez que eliminemos los containers y volvamos a arrancar Docker se nos vuelvan a instalar nuestros plugins y temas debemos hacer lo siguiente:
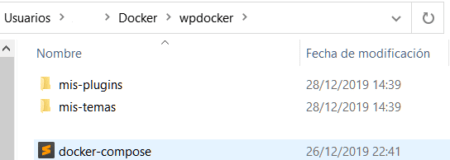
Crear una carpeta junto a nuestro "docker-compose" que podemos llamar "mis-plugins" (por ejemplo, o el nombre que quieras) y lo mismo para los temas, en este caso su nombre será "mis-temas" .

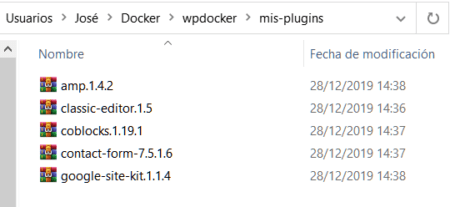
Dentro de estas carpetas pondremos los archivos zip que decargamos del repositorio de WordPress.


Pero estos archivos los tenemos que descomprimir.

Ahora en nuestro archivo "docker-compose" hay que añadir varias líneas dentro de "volumes" .
Tenemos que poner el mismo nombre que hemos puesto a las carpetas creadas y el nombre de los plugins y de los temas que hay en cada una de las carpetas.
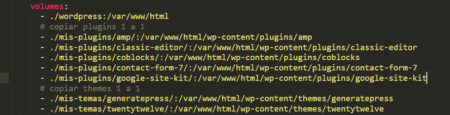
Hay que hacerlo tal y como ves en la imagen siguiente:
Aquí tienes las líneas de código:
volumes:
- ./wordpress:/var/www/html
# copiar plugins uno a uno
- ./nombre-carpeta/nombre-plugin/:/var/www/html/wp-content/plugins/nombre-plugin
# copiar temas uno a uno
- ./nombre-carpeta/nombre-tema/:/var/www/html/wp-content/themes/nombre-tema
Si algun plugin o tema no quieres añadirlo en el proyecto actual desmarca la línea agregando este # signo al principio.
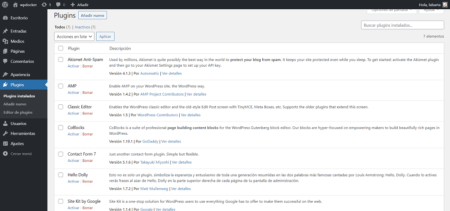
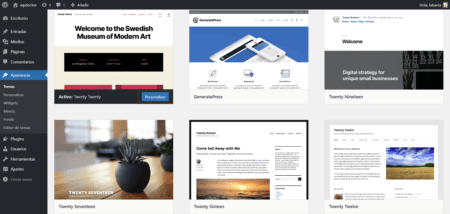
Ahora ya puedes arrancar tu "docker-compose" y verás que aparecen tus plugins y temas en el nuevo WordPress creado.
Esto también sirve para los plugins y temas de pago, en este caso, recuerda mantener estas carpetas actualizadas.
En el próximo artículo veremos otra forma de añadir nuestros plugins y temas al fichero "docker-compose" .
Si te ha gustado este artículo, por favor, comparte - Gracias -