Ninja Forms - Creador de formularios para WordPress
Hay muchos plugins para crear formularios, mostramos como ejemplo 3 de ellos:
- Contact Form 7
- Gravity Forms
- Ninja Forms
Contact Form 7 es el más conocido y usado, superando ya el 1 millón de usuarios.
Es totalmente gratuito y cuenta con muchos plugins que lo complementan, entre ellos CF7 Customizer.
Gravity Forms es también muy utilizado, según su página oficial también superan el millón de usuarios.
Este plugin es de pago su valor actual es de 59 $ y para complementarlo hay varios plugins, entre ellos Styles & Layouts Gravity Forms, que es gratuito y se puede descargar del repositorio oficial de WordPress.org.
Ninja Forms está siendo utilizado en estos momentos por + de un millón de usuarios.
Este plugin es gratuito y se puede descargar desde WordPress.org y también de la web oficial de Ninja Forms:
Vamos a ver como funciona, sin entrar demasiado en detalles para no hacer este artículo demasiado pesado.
En la web de Ninja Forms hay mucha documentación ver : Documentación Ninja Forms
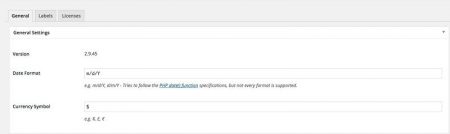
Pestaña General
Este registro te indica la versión actual de Ninja Forms en tu instalación, así como proporciona dos ajustes.
- Formato de fecha - Esto te permite seleccionar la forma en que deseas que se muestren las fechas y se guarden en la base de datos.
- Símbolo de moneda - Aquí puedes seleccionar un símbolo de moneda para mostrar en cualquiera de los campos de Ninja Forms.
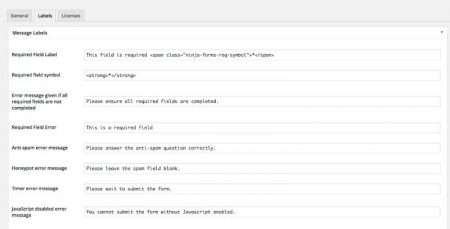
Pestaña Etiquetas
Esta ficha te permite configurar el texto predeterminado que aparece durante la visualización de formularios.
- Etiqueta Campo obligatorio- Esto aparece en la parte superior de cada formulario que incluye un campo obligatorio. Cambiarlo o dejarlo en blanco para no mostrar este mensaje.
- Símbolo Campo obligatorio- Este símbolo se puede cambiar a cualquier cosa. Aparece junto a los campos que se han seleccionado según sea necesario.
- Mensaje de error si todos los campos requeridos no están completos - Esto se muestra en la parte superior de tu formulario cuando faltan campos obligatorios para rellenar.
- Error Campo obligatorio - Este mensaje aparecerá debajo de cada campo requerido que no fue rellenado.
- Mensaje de error anti-spam- Este mensaje aparecerá en la parte superior de tu formulario si la pregunta anti-spam no se responde correctamente.
- Por favor, introduzca una dirección válida de correo electrónico- Este mensaje se muestra si el usuario no introduce una dirección de correo electrónico válida. Válido aquí se refiere a la estructura, no si realmente existe la dirección de correo electrónico.
- Ajax mensaje de presentación - Cuando un formulario se presenta a través de AJAX, este mensaje aparece en la parte superior del formulario que ofrece a los usuarios una indicación de que se envía el mismo.
Pestaña licencias
Aquí vas a poner las claves de licencia para cualquier extensión Ninja Forms que hayas adquirido e instalado desde NinjaForms.com
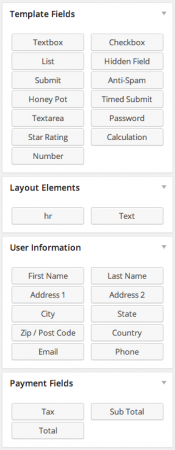
Configuración del formulario
La primera vez que haces clic para añadir o editar un formulario te pondrá inmediatamente en la pestaña "Construir tu formulario"
Para cambiar los ajustes que afectan a todo el formulario y no a campos individuales, haz clic en la pestaña "Configuración".
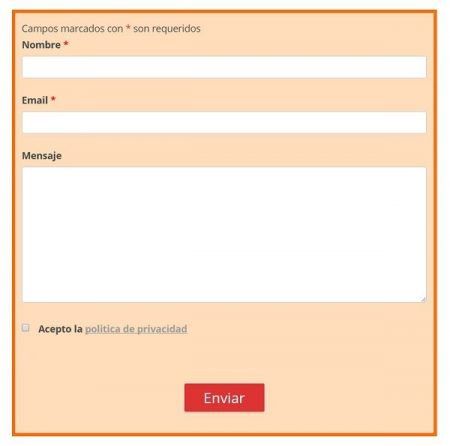
Esta última imagen corresponde a un Formulario Ninja Forms :
Los colores de fondo y del botón de enviar han sido añadidos con el plugin Layouts & Styles de Ninja Forms
Tiene más de 40 complementos que son de pago y se pueden comprar todos o por separado según se precise.
El más interesante al empezar a usar Ninja Forms es Layout & Styles ( su precio actual 49 $ )

Descargar desde : Ninja Forms.
Ver vídeo de como funciona este complemento :
Personalmente he probado los tres y para mi gusto me quedo con este último, sobre todo por este complemento y por su servicio de atención al usuario (aunque que sea del plugin gratuito, tardan como máximo 24 horas en responder y darte una solución).