COMO HACER UNA GALERÍA EN WORDPRESS SIN OCUPAR ESPACIO EN TU HOSTING.
Como hacer una galería en WordPress sin ocupar espacio en tu hosting y sin que además te ralentice la carga de tu página web.
Voy a explicar la solución que yo le dí a un cliente que quería hacer una galería en WordPress de un evento (eran unas 80 fotos)
En aquellos momentos el cliente tenía un espacio en el hosting de 500 Mb. (Ahora y a petición mia ha requerido a la empresa de hosting que le aumenten a 2 Gb y sin cargo alguno o se iría a otro hosting. La Empresa ha aceptado esta petición).
Pero sigamos con este caso y su solución.
Las fotos originales eran de 3264 x 1836 px. con un peso medio por foto de 2,1 Mb, espacio total necesario 168 Mb.
Recordemos 1 Mb (megabyte)= 1024 Kb
Soluciones para bajar el peso:
1º Cambiar el tamaño de las fotos a 1920 x 1080 , peso medio por foto 712 Kb, peso total casi 56 Mb.
2º Cambiar el tamaño de las fotos a 1280 x 720 , peso medio por foto 248 Kb, peso total casi 20 Mb. (esta solución no le gustaba al cliente, porque quería mantener el tamaño a Full HD)
3º Subir las fotos de la opción 1º a un programa online de reducción de peso como puede ser Tinypng , Compressjpeg, etc. etc.
La fotos siguen en tamaño 1920 x 1080 pero su peso se reduce a 338 Kb, peso total de unos 27 Mb. (no se aprecia la diferencia de calidad).
Esta solución ya es bastante aceptable, pero tiene mucho trabajo hay que reducir las fotos, luego hay que subirlas online para cambiar el peso (una a una), finalmente hay que subirlas a WordPress y crear la galería (recordar son 80 fotos).
Además WP nos va a crear distintos tamaños de imagen, lo cual también va a aumentar el peso y ser un engorro.
Solución adoptada :
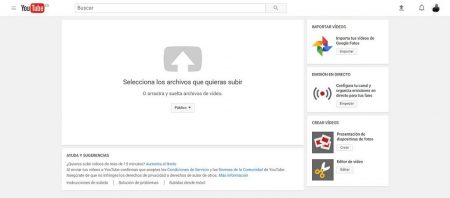
Subir las 80 fotos a Youtube como “Presentación de diapositivas de fotos”
Subes todas la fotos de una vez y con el tamaño original, luego incluso puedes ordenarlas como quieras y escoges el tiempo de vista de las fotos y por último puedes poner una música de fondo.
Hay que tener paciencia y esperar un buen rato (puede ser que incluso horas) a que termine la edición, pero eso es un trabajo automático que hace Youtube. (mientras, tu puedes dedicarte a otras cosas).
Cuando ha terminado Youtube de editar este tipo de vídeo, lo puedes poner en tu WordPress como un iframe.
Y ya tienes una galería en WordPress sin ocupar espacio en tu hosting.
El código iframe que nos da Youtube hay que ponerlo en el editor HTML, será algo parecido a esto:
<iframe width="560" height="315" src="https://www.youtube.com/embed/.................................?rel=0" frameborder="0" allowfullscreen></iframe>
Y esto es lo que veremos:
El código iframe que nos da Youtube hay que ponerlo en el editor HTML, será algo parecido a esto:
<iframe width="560" height="315" src="https://www.youtube.com/embed/..................................?rel=0" frameborder="0" allowfullscreen></iframe>
Y esto es lo que veremos:
Esto son dos muestras la primera con 36 fotos y la segunda con 24.
No te ocupa espacio, no te ralentiza tu web, se ve a 1920 x 1080 o sea Full HD con transiciones y música de fondo, que más podemos pedir.
Espero que lo que he explicado en este post te sirva para crear tu próxima galería en WordPress.
NOTA.- Poco después de escribir este artículo Youtube eliminó esta opción.
La solución que tenemos es hacer lo mismo en el PC con un editor de vídeo, pongo algunos gratuitos:
etc..