Plugin gratuito para crear botones de suscripción "Stripe Basic"
El plugin que vamos a ver en este artículo es WP Templates Stripe Basic está disponible en el repositorio de WordPress, última actualización hace 6 meses y probado con WP 4.9.10
Yo lo he probado con WP 5.1.1, sin problemas.
Es el segundo plugin gratuito que encontrado para crear botones de suscripción, tiene algunas limitaciones pero nos puede servir perfectamente.
Este plugin te permite agregar tantos botones de pago Stripe a tu sitio WordPress como sea necesario.
Desde simples pagos únicos hasta pagos recurrentes basados en suscripciones.
WP Templates Stripe Basic si que crea los productos y los planes de suscripción (no hace falta hacerlo en el escritorio de Stripe) esto nos facilita bastante el trabajo.
Los datos de clientes y cobros realizados si debes gestionarlos desde Stripe.
Cómo funciona:
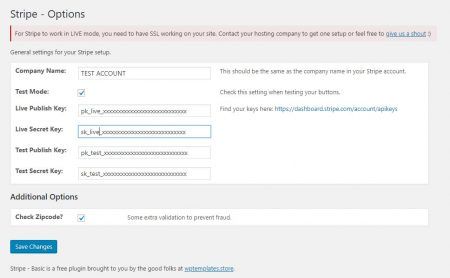
Vas a la nueva opción Stripe Options en el menú de administración, completa las claves públicas y secretas de Stripe, luego puedes empezar a crear botones.
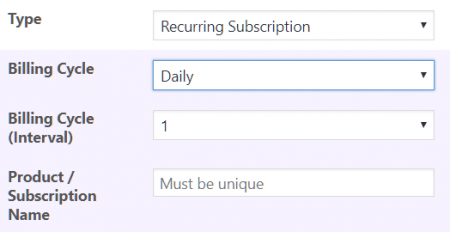
Selecciona la opción Add New completa todos los campos requeridos y guardalo.
En Type puedes seleccionar Recurring Subscription y verás que hay nuevas opciones.

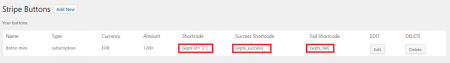
Cuando hayas terminado vas a mirar el elemento del menú Stripe Buttons.
Aquí obtendrás los shortcodes (códigos cortos) que necesitas añadir a las página creadas.
El primero es el botón. Agrega este shortcode donde quieras que se muestre tu botón .
Agrega los shortcodes de éxito y el de error a las páginas que pusistes para esto en Stripe Options.
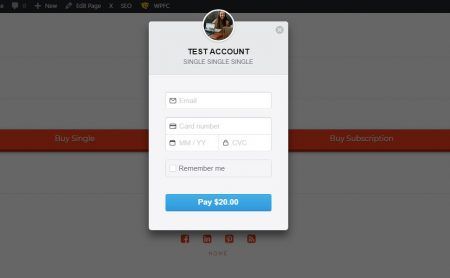
Ahora puedes hacer pruebas de pagos a través de tu sitio.
Configura el "Modo de prueba" que te permitirá ver la funcionalidad en acción antes de activarse.
En la página de "Error" puedes ver las transacciones fallidas que pueden ocurrir.
Esto te dará una descripción del botón que se usó y la dirección de correo electrónico del cliente para que pueda seguirlos fácilmente.
Puedes agregar clases de CSS a tus botones para que coincidan con el diseño de tu web.
Espero que este plugin te pueda ser de utilidad, al menos es una buena manera (y gratuita) de empezar a usar Stripe.
Si te ha gustado este artículo, por favor, comparte - Gracias -