Poner el título del sitio web en letras
He leído en varios artículos que poner el título del sitio web en letras es mejor para posicionarte en Google, yo no soy un experto en SEO pero he decidido hacer este cambio.
Lo primero que ves, por ejemplo en la imagen de arriba , es que no te gusta el estilo de las letras (la tipografía), ni el color y tampoco el tamaño.
Bueno todo esto tiene solución con unas cuantas líneas de CSS. Pero no te preocupes que voy a poner varios ejemplos bastantes claros y como hacerlo de forma fácil.
Si el título de tu sitio web ya está en letras, este artículo te puede ayudar para remodelar su aspecto.
Primero vamos a ir a "Apariencia/ Personalizar/Identidad del sitio/Título del sitio". Eliminamos el "Logotipo" y ponemos el título del sitio web en letras (la descripción la puedes dejar en blanco, si quieres) y marcamos "
A partir de ahí cada tema funciona diferente y voy a poner los ejemplos para estos cuatro temas:
- Customizr
- GeneratePress
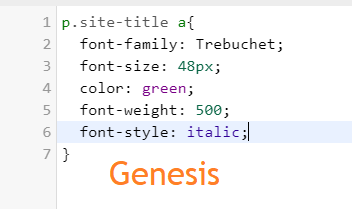
- Genesis
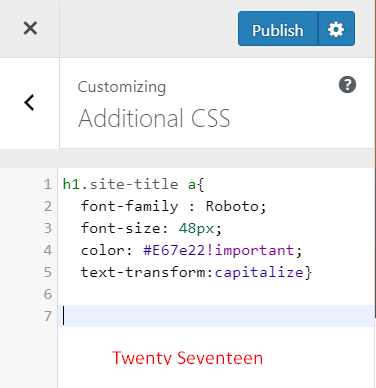
- Twenty Seventeen
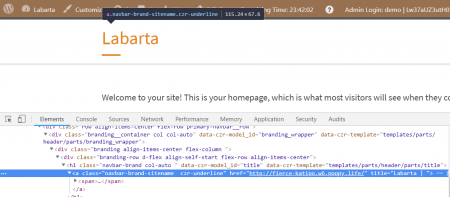
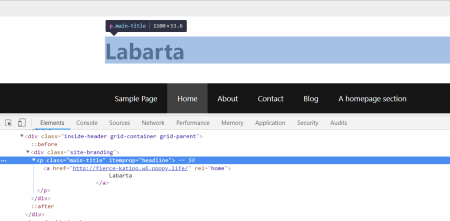
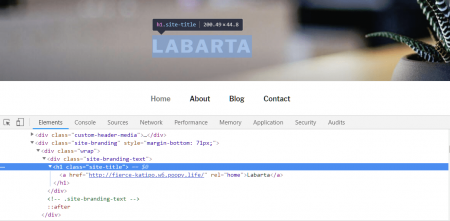
Para nuestro trabajo vamos a utilizar el "Inspeccionar" del navegador (en casi todos se abre con F12).
También vamos a ver las tipografía más comunes en: w3.org. En esta página veremos:
- Font-family
- Font-style
- Font-weight
Otra imagen de Font-weight:
También veremos:
- Font-size, que define el tamaño, normalmente en pixeles.
- Text-transform: uppercase , para poner todo en mayúsculas.
- Text-transform: lowercase, para poner todo en minúsculas.
- Text-transform: capitalize, primera letra de cada palabra convertida a mayúscula.
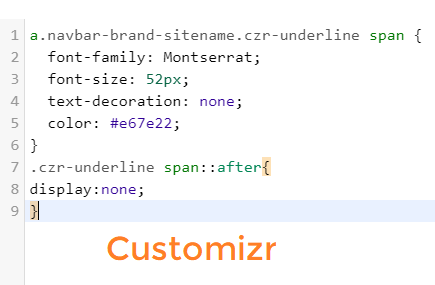
Customizr:
Añadir en "Apariencia/Personalizar/CSS adicional"
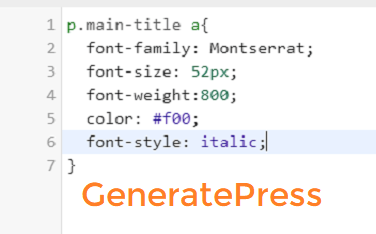
GeneratePress:
Añadir en "Apariencia/Personalizar/CSS adicional"
Genesis:
Añadir en "Apariencia/Personalizar/CSS adicional"
Twenty Seventeen:
Añadir en "Apariencia/Personalizar/CSS adicional"
Pon el font-family, font-size y el color a tu gusto, o sea el título de tu sitio web con letras lo más acorde con el conjunto de la web.
Si tienes cierta experiencia en WordPress ya debes saber que esta no es la mejor manera de trabajar, lo correcto es hacer estos cambios de css en la hoja de estilos del tema hijo. En un próximo artículo hablaremos de como crear un tema hijo.
Espero que esto te ayude si quieres dar este paso.