Cómo añadir tus plugins y temas a "Docker-compose" para WordPress
Este es el cuarto artículo sobre "WordPress con Docker" - Te aconsejo, si no lo has hecho ya, que leas los anteriores.
Lo más normal al usar Docker para desarrollar WordPress en local, es querer que se instalen automáticamente los plugins y temas sobre los que trabajar.
Para que cada vez que eliminemos los containers y volvamos a arrancar Docker se nos vuelvan a instalar nuestros plugins y temas debemos hacer lo siguiente:
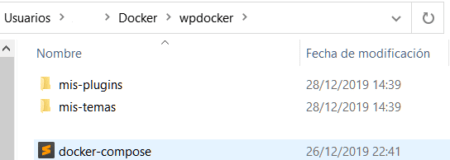
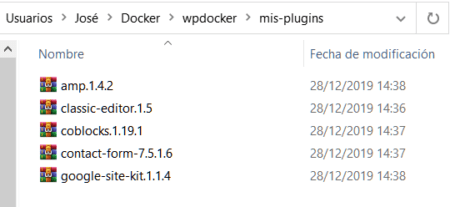
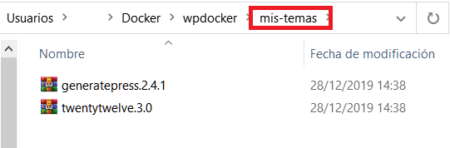
Crear una carpeta junto a nuestro "docker-compose" que podemos llamar "mis-plugins" (por ejemplo, o el nombre que quieras) y lo mismo para los temas, en este caso su nombre será "mis-temas" .

Dentro de estas carpetas pondremos los archivos zip que decargamos del repositorio de WordPress.


Pero estos archivos los tenemos que descomprimir.

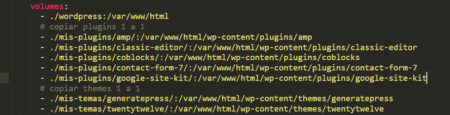
Ahora en nuestro archivo "docker-compose" hay que añadir varias líneas dentro de "volumes" .
Tenemos que poner el mismo nombre que hemos puesto a las carpetas creadas y el nombre de los plugins y de los temas que hay en cada una de las carpetas.
Hay que hacerlo tal y como ves en la imagen siguiente:
Aquí tienes las líneas de código:
volumes:
- ./wordpress:/var/www/html
# copiar plugins uno a uno
- ./nombre-carpeta/nombre-plugin/:/var/www/html/wp-content/plugins/nombre-plugin
# copiar temas uno a uno
- ./nombre-carpeta/nombre-tema/:/var/www/html/wp-content/themes/nombre-tema
Si algun plugin o tema no quieres añadirlo en el proyecto actual desmarca la línea agregando este signo al principio #
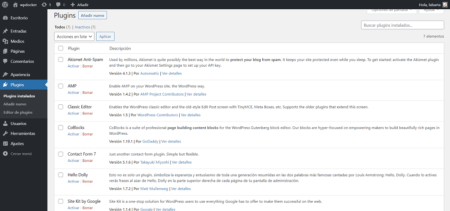
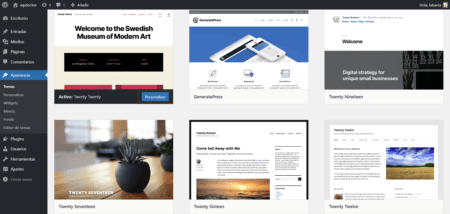
Ahora ya puedes arrancar tu "docker-compose" y verás que aparecen tus plugins y temas en el nuevo WordPress creado.
Esto también sirve para los plugins y temas de pago, en este caso, recuerda mantener estas carpetas actualizadas.
Si no quieres crear este listado de plugins y temas, puedes hacerlo de esta otra forma:
volumes:
- ./wordpress:/var/www/html
# copiar plugins
- ./nombre-carpeta/:/var/www/html/wp-content/plugins/:rw
# copiar temas
- ./nombre-carpeta/:/var/www/html/wp-content/themes/:rw
Tendrás tus carpetas de plugins y temas actualizadas, pero no estarán dentro de wp-content. Ahora puedes elegir el sistema que más te guste.
En el siguiente artículo veremos Cómo pasar WordPress de local con Docker al Hosting.
Si te ha gustado este artículo, por favor, comparte - Gracias -