Trabajar con Docker en Visual Studio Code
Este es el tercer artículo sobre "WordPress con Docker" - Te aconsejo, si no lo has hecho ya, que leas los anteriores.
Para trabajar con Docker tenemos básicamente tres formas de hacerlo:
- Windows PowerShell (utilizando comandos)
- Kitematic (incluido en Docker , es visual y muy básico)
- Editor de código
Hay varios editores de código que tienen complementos para Docker:
- Eclipse
- Visual Studio Code
- Sublime Text 3
- Atom
- Emacs
- Vim

Cuando ya tenemos los contenedores creados:
No hace falta arrancar desde el Docker-compose , debemos poner en marcha solo los contenedores que nos hagan faltan.
Por este motivo es conveniente darles un nombre y número que nos indiquen para que sirven.
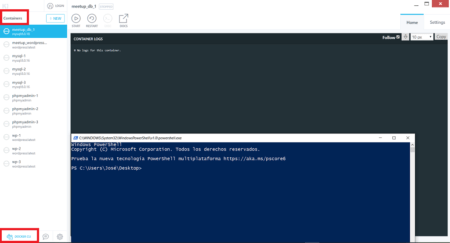
Los contenedores se inician de forma muy fácil desde un editor de código o desde Kitematic.

También desde Kitematic podemos abrir Windows PowerShell.
Todo esto es posible hacerlo por código pero es algo más complejo.
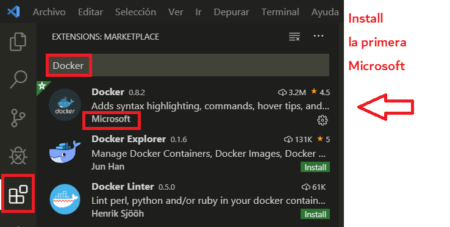
Para instalar el complemento Docker en VS Code debemos ir a complementos, escribir Docker y en la primera opción de Docker-Microsoft le damos a instalar.
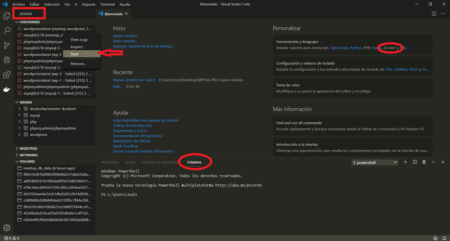
Vista ahora del panel de Visual Studio Code :
En VS Code tenemos vista de los contenedores, de las imágenes y muy importante del terminal, con todo ello podemos trabajar de forma más intuitiva en el entorno de Docker.
Desde aquí podemos poner en marcha los contenedores, pararlos e incluso eliminarlos.
También accedemos a las imágenes y los volúmenes que podemos inspeccionar, eliminar, etc.
Ahora tu decides como prefieres trabajar con Docker.
En el siguiente artículo veremos como Agregar plugins y temas a tu "docker-compose" para WordPress.
Si te ha gustado este artículo, por favor, comparte - Gracias -