Como insertar botón de Stripe en WordPress con Direct Stripe
En esta nueva ocasión para insertar el botón de Stripe en WordPress vamos a usar el plugin Direct Stripe , que podemos descargar desde el repositorio de WordPress, cuenta con más de 2.000 instalaciones activas, está actualizado y es compatible con la versión 5.1 de WP.
Podemos ver su sitio web oficial Newo.
Hay documentación de este plugin Direct Stripe en su sitio web y en Github.
También hay un vídeo de ayuda.
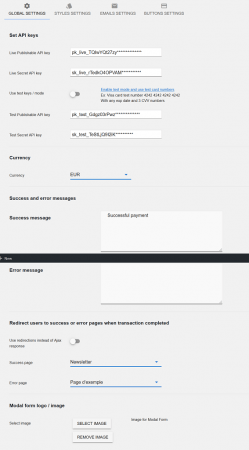
Ajustes generales:
- Ingresa tus claves de API Stripe
- Tienes la opción para modo de prueba.
- Establece la moneda
- Elige una página de éxito y otra de error.
- Elige un logo para tus formularios de Stripe
- Permite o NO que WordPress almacene datos de usuarios.
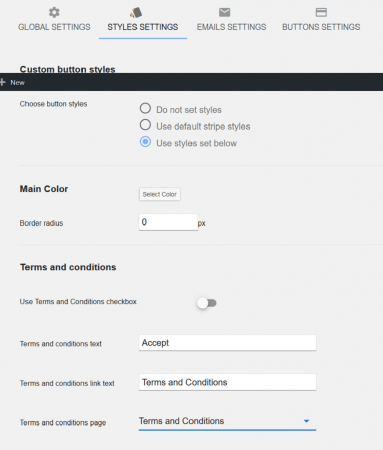
Configuración de estilos:
- Elige usar un botón personalizado.
- Configurar los colores principales de los botones personalizados.
- Establece el radio de los bordes del botón personalizado.
- Elige usar una casilla de verificación de Términos y condiciones.
- Establece textos y enlaces a páginas de Términos y condiciones.
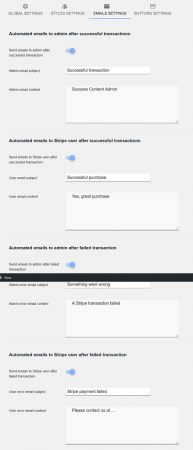
Configuración de correos electrónicos:
- Elige usar correos electrónicos automatizados para pagos exitosos a admin
- Establecer asunto y contenido del correo electrónico
- Elige usar correos electrónicos automatizados para pagos exitosos al usuario de Stripe
- Establecer asunto y contenido del correo electrónico
- Elige utilizar correos electrónicos automatizados para pagos sin éxito a admin
- Establecer asunto y contenido del correo electrónico
- Elige utilizar correos electrónicos automatizados para pagos fallidos al usuario de Stripe
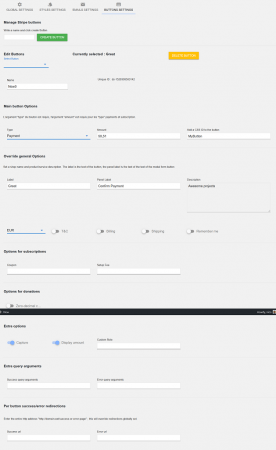
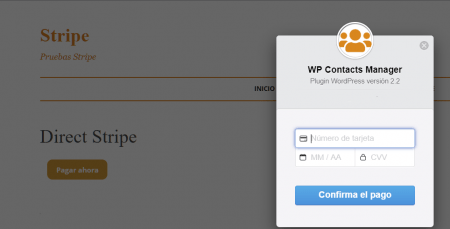
Pagos, donaciones y suscripciones!
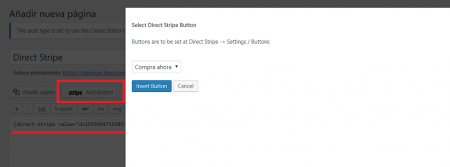
Tres ejemplos de código abreviado para agregar a las páginas:
Botón de pago por la cantidad de 50,00 (la moneda establecida en la configuración global) :
[direct-stripe type="payment" amount="5000" name="My Shop" description="The great product you dream of" label="Proceed to checkout" panellabel="Pay now"]
Botón de suscripción para el plan del plan mensual (creado en el panel de Stripe) con cupón el primer mes-50 (creado en el panel de Stripe) :
[direct-stripe type="subscription" amount="monthly-plan" coupon="first-month-50" description="The great monthly plan" label="Subscribe" panellabel="That's it"]
Botón de donación :
[direct-stripe type="donation" name="My plugin" description="Help me improve the plugin" label="Buy me coffee" panellabel="This will add one more setting option!"]
Te faltaría añadir la imagen, el texto, el precio de articulo a vender, etc. etc.
Como ves, este plugin es más completo que los que hemos visto hasta ahora, pero aún nos quedan un par más.
Si te ha gustado este artículo, por favor, comparte - Gracias -