![]()
Como insertar un botón de Stripe en WordPress con Stripe Checkout
En esta ocasión para insertar el botón de Stripe en WordPress vamos a usar el plugin Stripe Checkout , que podemos descargar desde el repositorio de WordPress, cuenta con más de 1.000 instalaciones activas, está actualizado y es compatible con la versión 5.1 de WP.
El desarrollador de este plugin es el mismo que el de Sell Media File, es muy similar a este pero algo más completo, añade varias opciones de emails.
Podemos ver también todos sus plugins en su sitio web oficial Noorsplugin .
Hay una buena documentación de este plugin Stripe Checkout en su sitio web.
También hay un vídeo de ayuda.
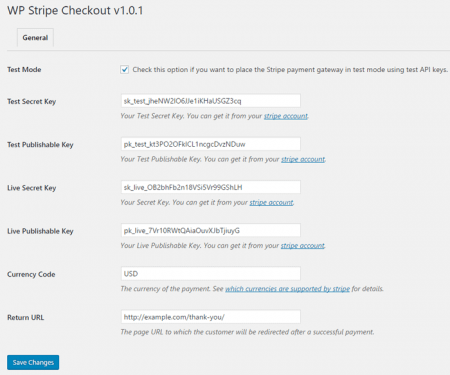
Insertar el botón de Stripe en WordPress con Stripe Checkout es muy fácil, solo hay el siguiente panel de ajustes (con dos botones "General" y "Email"):
En "General" debes poner las claves Test y Live de Stripe.
En "Currency Code" indicar la moneda, en nuestro caso EUR.
URL de retorno: la URL de la página a la que se redirigirá al cliente después de un pago exitoso.
Emails:
El plugin Stripe Checkout viene con una pestaña de "Emails" donde podrás configurar algunos ajustes relacionados con el correo electrónico.
Opciones de correo electrónico del remitente:
En esta sección, puedes elegir personalizar el nombre predeterminado y la dirección de correo electrónico que se usará al enviar un correo electrónico.
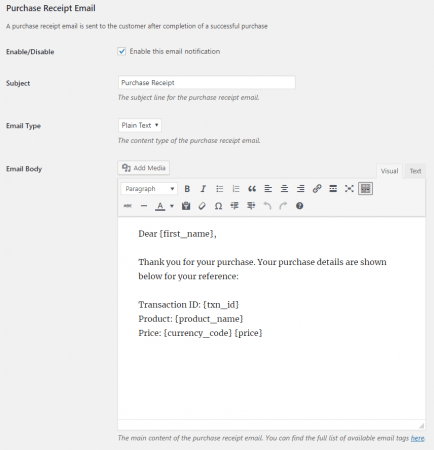
Correo electrónico de recibo de compra:
Cuando esta función está habilitada, se envía un correo electrónico al cliente después de completar una compra exitosa.
Opciones que puedes personalizar aquí:
- El asunto del correo electrónico del recibo de compra.
- El tipo de contenido del correo electrónico de recibo de compra. El valor predeterminado es "texto / plano". Pero también puedes configurarlo en "texto / html"
- El cuerpo del correo electrónico del recibo de compra.
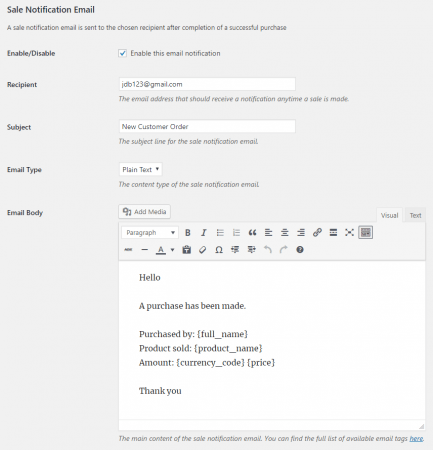
Email de notificación de venta:
Cuando esta función está habilitada, se envía un correo electrónico al destinatario elegido después de completar una compra exitosa.
Opciones que puedes personalizar aquí:
- El asunto del email de notificación de venta.
- El tipo de contenido del correo electrónico de notificación de venta. El valor predeterminado es "texto / plano". Pero también puedes configurarlo en "texto / html"
- El cuerpo del correo electrónico de notificación de venta.
Crea una nueva entrada / página y agrega el siguiente "shortcode" para crear un botón de venta usando la pasarela Stripe.
[wp_stripe_checkout item_name="Tu producto" description="una descripción corta del producto" amount="59.99" label="Compra ahora"]
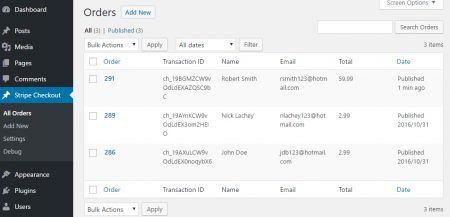
También tienes la opción de ver un listado de los pedidos:
Es también un plugin muy sencillo, pero con más opciones que Sell Media File.
Si te ha gustado este artículo, por favor, comparte - Gracias -