Como insertar botón de Stripe en WordPress con Stripe Payments
Este es el último plugin que vamos a ver en esta serie de artículos sobre como insertar el botón de Stripe en WordPress, hoy, con Stripe Payments , que podemos igualmente descargar desde el repositorio de WordPress, cuenta con más de 10.000 instalaciones activas, está actualizado y es compatible con la versión 5.2 de WP.
Podemos ver el sitio web oficial de Stripe Payments.
Hay mucha documentación de este plugin en su web y tienen varios Add-ons.
Entre sus complementos (add-ons) hay uno muy interesante para pagos recurrentes con Stripe - Stripe Subscription Payments su precio es de $39.95 -licencia para un solo sitio-
También hay varios vídeos de ayuda sobre este plugin y sus complementos.
En el sitio web de sus creadores Tips and Tricks podemos ver que también han sido los desarrolladores de otros plugins muy utilizados, que por cierto he comentado sobre ellos en este otro artículo.
Stripe Payments es un plugin con muchas características que ofrece casi todo lo que hace falta para utilizar Stripe.
Ajustes:
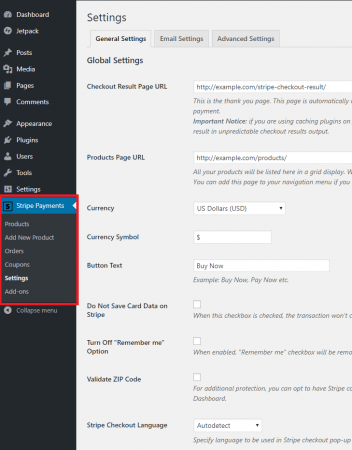
La página de configuración de Stripe Payments viene en tres pestañas diferentes.
La pestaña de configuración general:
URL de la página de resultados de pago:
La página a la que se redirigirá a un cliente después de completar un pago.
URL de la página de productos.
La página donde se mostrarán todos los productos.
Moneda:
La moneda de tu tienda.
Símbolo de moneda:
El símbolo de tu moneda.
Botón de texto:
El texto que aparecerá en el botón de pago.
No guardar datos de Stripe:
Si está habilitado, no se creará ningún usuario en WP, los datos quedarán en Stripe.
Desactivar la opción Recordarme:
Si está habilitado, no aparecerá la casilla "Recordarme" en el formulario de pago.
Validar código postal:
Si está habilitado, Stripe validará el código postal ingresado en el formulario de pago.
Idioma de Stripe:
El idioma que se utilizará en el formulario de pago.
Claves de Stripe:
Introduce tus claves Live y Test de Stripe. Puedes realizar pruebas en modo Test.
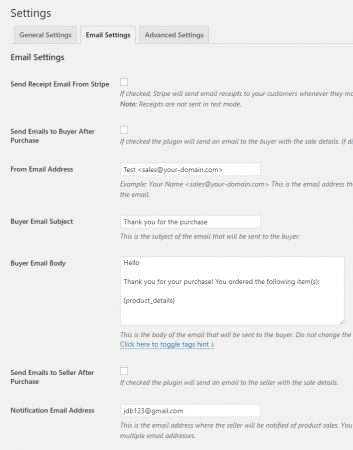
La pestaña de configuración de correo electrónico:
Enviar recibo por email desde Stripe:
Si esta opción está habilitada, Stripe enviará un recibo por correo electrónico a tu cliente después de realizar un pago exitoso.
Enviar correos electrónicos al comprador:
Si esto está habilitado, se enviará un correo electrónico al comprador con los detalles de la venta después de la compra. Si se compran productos digitales, el correo electrónico contendrá los enlaces de descarga de los productos comprados.
Datos de la dirección de correo electrónico:
El nombre y la dirección de correo electrónico que se utilizará para enviar los correos electrónicos.
Asunto del email:
El asunto del correo electrónico que será enviado al comprador.
Correo electrónico del comprador:
El cuerpo del correo electrónico que será enviado al comprador.
Enviar correos electrónicos al vendedor:
Si está habilitado, se te enviará un correo electrónico con los detalles de la venta.
Dirección de correo electrónico de notificación:
La dirección de correo electrónico donde el vendedor será notificado de las ventas del producto.
Asunto del email:
El asunto del correo electrónico que será enviado al vendedor.
Correo electrónico al vendedor:
El cuerpo del correo electrónico que será enviado al vendedor.
Enviar correo electrónico en caso de incumplimiento de pago:
Si está habilitado, el complemento enviará un correo electrónico de notificación cada vez que ocurra un error al procesar un pago.
Enviar mensaje de error:
La dirección de correo electrónico a la que se enviará el mensaje de error.
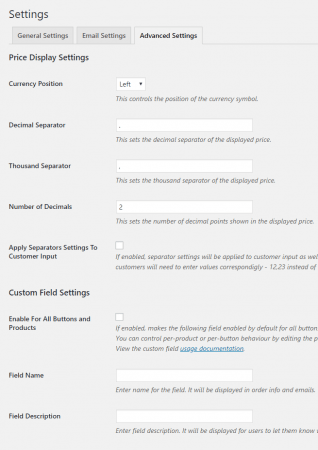
La pestaña de configuración avanzada:
Posición de la moneda:
Sirve para controlar la posición del símbolo de moneda.
Separador decimal:
Esta opción establece el separador decimal del precio mostrado.
Separador de miles:
Esta opción establece el separador de miles del precio mostrado.
Número de decimales:
Esta opción establece el número de decimales que se verán en el precio mostrado.
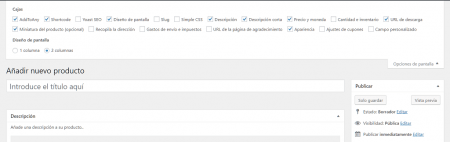
Agregar nuevo producto:
Título del producto:
Puedes ingresar un título para tu producto al igual que un título de publicación / página.
Descripción:
Este campo te permite ingresar una descripción larga de tu producto.
Descripción corta:
Este campo es para una breve descripción de tu producto.
Precio:
El precio de este producto.
Moneda:
La moneda que se utilizará para realizar un pago de este producto. Puedes aplicar una moneda diferente o usar la especificada en la configuración.
Variaciones:
Crear variaciones para este producto (por ejemplo, tamaño, color).
Permitir a los usuarios especificar la cantidad:
Si está habilitado, los usuarios podrán ingresar la cantidad de productos.
Habilitar control de stock:
Si está habilitado, puedes especificar el número de unidades disponibles para este producto. Cada vez que haya una compra, el valor de la cantidad disponible disminuirá. Cuando el stock llegue a cero, se mostrará un mensaje de "Fuera de stock" en lugar del botón de compra.
Cantidad disponible:
Este campo te permite especificar la cantidad disponible para este producto.
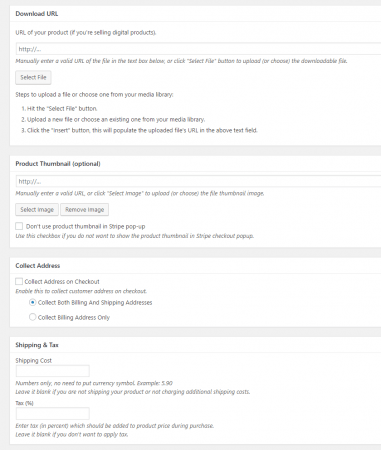
URL de descarga:
La URL del producto (si estás vendiendo esto como un producto digital).
Miniatura del producto:
Una imagen en miniatura para el producto.
No utilices la miniatura del producto en la ventana emergente de Stripe:
Si está habilitado, la imagen en miniatura no se mostrará en el formulario de Stripe.
Recoger dirección al finalizar la compra:
Si está habilitado, el formulario de Stripe también obtendrá la dirección del cliente durante el proceso de pago. Puede recopilar la dirección de facturación o las direcciones de facturación y envío.
Costo de envío:
El costo de envío (si está vendiendo esto como un producto tangible).
Impuestos:
El porcentaje del impuesto que se añadirá al precio del producto durante el proceso de pago.
URL de la página de gracias:
La URL a la que se redirigirá a un cliente después de completar una compra exitosa. Puedes dejarla en blanco para utilizar la predeterminada.
Texto del Botón:
El texto que se mostrará en el botón de pago. Puedes dejarlo en blanco para utilizar el especificado en la configuración.
Clase de CSS del Botón:
Clase de CSS que se asignará al botón. Esto es útil para dar estilos al botón.
Mostrar sólo el botón:
Si está habilitado, solo se mostrará el botón de pago sin ninguna información adicional del producto.
Esta opción es muy interesante si quieres montar tu propia página de producto o si quieres añadir únicamente el botón de "Compra Ahora" en algún otro lugar de tu sitio web, por ejemplo al final de una entrada sobre un producto que quieres vender.
Cupones:
Puede seleccionar cómo deben manejarse los cupones para este producto.
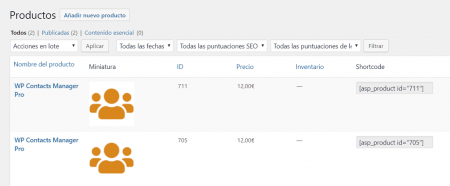
Ahora que tienes un shortcode para el producto, todo lo que necesitas hacer es editar una página e insertar el shortcode en ella. Cuando la página esté publicada, el shortcode mostrará el botón de " Comprar ahora".
Las opciones que no vayas a usar las puedes desmarcar para ocultarlas.(En opciones de pantalla)
Página de productos con sus shortcodes.
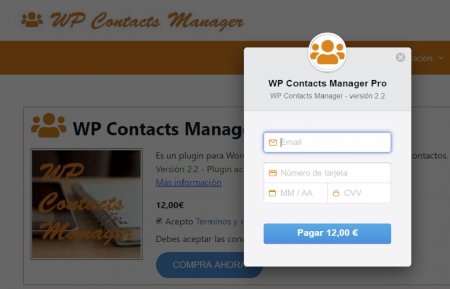
Página de productos en la parte visual de la web con el modal de pagos de Stripe:
De todos los plugins que hemos visto sobre como insertar un botón de Stripe en WordPress este es el que yo te recomiendo.
Por ello lo tengo instalado en mi sitio web WP Contacts Manager y en esta web.
Si te ha gustado este artículo, por favor, comparte - Gracias -