Como insertar un botón de Stripe en WordPress
En este artículo voy a explicar la forma de insertar un botón de Stripe en WordPress.
En próximos artículos veremos varios plugins, gratuitos, para hacer lo mismo, pero sin tocar código y con más opciones de configuración.
- Sell Media File
- Stripe Checkout
- Direct Stripe
- Stripe Payments
- WP Simple Pay
Botón de Stripe:
Para insertar un botón de Stripe hay unos requisitos previos que son:
- Tener una cuenta de Stripe habilitada
- Que nuestro sitio web tenga SSL (https://)
Para registrarse ir a Stripe.
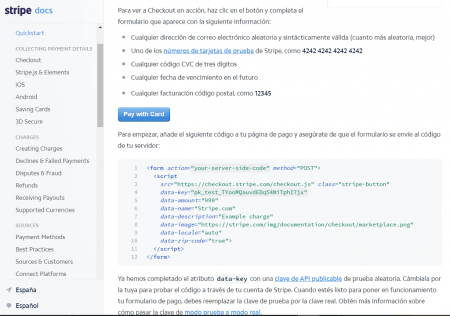
Una vez tenemos nuestra cuenta creada vamos a Stripe/docs.
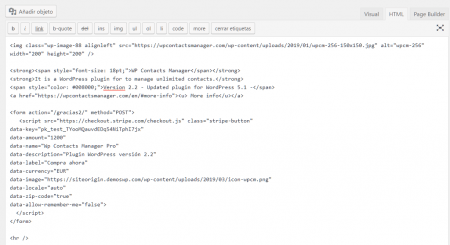
Hacemos scroll hasta ver el botón "Pay with Card" y copiamos el código que hay debajo, este código lo pegamos en una página que crearemos nueva en nuestro WP (NO en visual, en HTML) y ya tenemos el botón de compra.
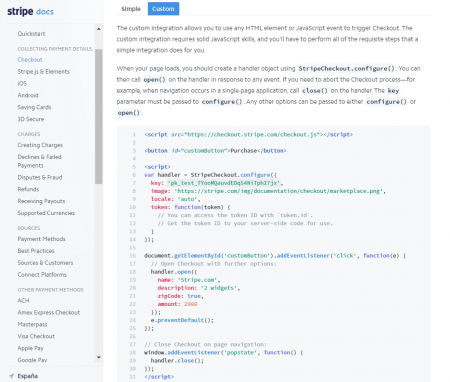
También podemos personalizar nuestro botón si vamos a este otro sitio en Stripe.
Podemos agregar más datos o modificar algunos y también podemos añadir una clase para cambiar el aspecto del botón con CSS.
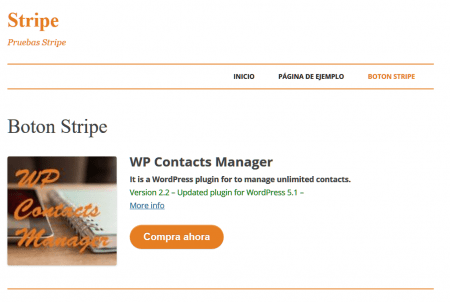
Botón personalizado y vista página:
Si todo esto te parece complicado o confuso, no te preocupes, en un próximo artículo vamos a ver dos plugins muy fáciles de configurar que hacen más o menos lo mismo, y sin tocar código.
Si te ha gustado este artículo, por favor, comparte - Gracias -