
"docker-compose" para WordPress - paso a paso - intro
Este es el primero de una serie de artículos para explicarte, paso a paso, cómo crear un fichero "docker-compose" para WordPress.
A lo largo de esta serie veremos como ir modificando "docker-compose" para adaptarlo a nuestra necesidades.
Para seguir estas explicaciones es conveniente tener instalado:
Te recomiendo que veas estos dos artículos que te ayudarán para instalar "Docker" en Windows-10 y para configurar "Visual Studio Code" para trabajar con Docker.
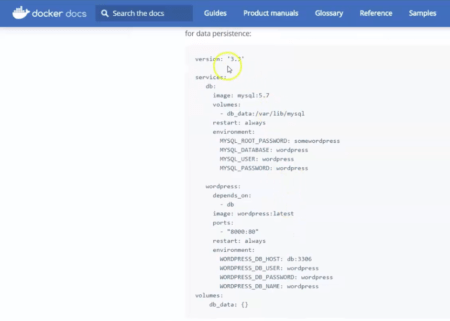
Para crear nuestro "docker-compose", no vamos a partir de cero, aprovecharemos ya toda la información que nos facilita Docker en su documentación, que es muy completa.
Copiaremos este código y con un editor crearemos nuestro fichero "docker-compose.yml" (debe tener obligatoriamente esta extensión .yml ).
Ponemos este fichero dentro de una carpeta que en este caso voy a llamar "intro" pero puedes poner el nombre que creas más oportuno.
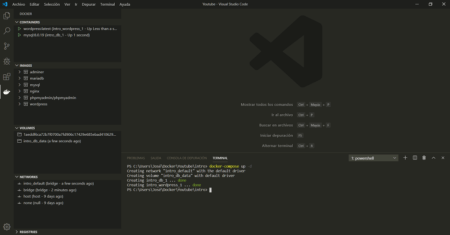
Ya en Visual Studio Code en el terminal vamos a la carpeta "intro" y cuando estamos en ella escribimos el primer comando Docker:
docker-compose up -d
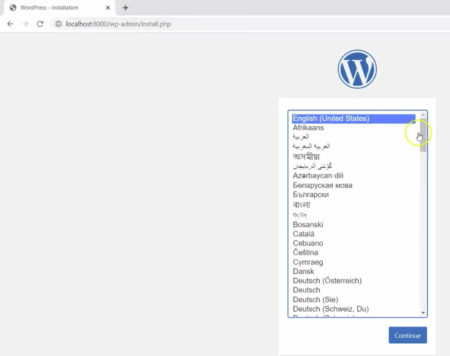
Ya esto nos arrancará dos containers y si vamos al navegador y ponemos "localhost:8000" veremos la siguiente pantalla:
Y listo ya tenemos nuestro WordPress en marcha.
En un próximo artículo veremos como cambiar la versión de "mysql" , modificar puertos y Restart.
Si te ha gustado este artículo, por favor, comparte - Gracias -