
"docker-compose" para WordPress - Nginx
Seguimos con la serie sobre "docker-compose" para WordPress.
Este es el undécimo artículo sobre "docker-compose" para WordPress - Te aconsejo, si no lo has hecho ya, que leas los anteriores.
- "docker-compose" para WordPress -paso a paso -intro
- "docker-compose" para WordPress -paso a paso -restart
- "docker-compose" para WordPress -paso a paso -volumes
- "docker-compose" para WordPress -paso a paso -phpmyadmin
- "docker-compose" para WordPress -paso a paso -environment
- "docker-compose" para WordPress -paso a paso -multiarranque
- "docker-compose" para WordPress -paso a paso -plugins-temas
- "docker-compose" para WordPress -paso a paso -plugins-temas-configuración
- "docker-compose" para WordPress -paso a paso -mariadb
- "docker-compose" para WordPress -paso a paso -adminer
Es posible que en tu Hosting tengas "Nginx" y que entonces quieras insertarlo en el "docker-compose" para trabajar en local igual que en el Hosting, incluso poner las mismas versiones en los diferentes servicios.
En esta ocasión copiamos la carpeta 09 a la nueva que creamos como "10" .
Y seguimos con más cambios, primero creamos la carpeta "nginx" y en ella añadimos la carpeta "conf.d" y también agregamos el archivo "nginx.conf " .
Dentro de este archivo va este código:
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
}
Ahora dentro de la carpeta "conf.d" creamos el archivo "default.conf " .
Dentro de este archivo va este código:
server {
listen 80;
server_name 127.0.0.1;
root /var/www/html;
index index.php;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass wordpress:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
Seguimos, en el archivo "docker-compose" en el servicio "wordpress" cambiamos la línea "image" por esta:
image: wordpress:5.3.2-php7.4-fpm-alpine
( para que funcione "nginx" debe tener este tipo de "tag" )
Y ahora agregamos todo el servicio: "nginx" :
nginx:
container_name: nginx-10
image: nginx:1.17.8-alpine
ports:
- "8100:80"
depends_on:
- wordpress
restart: "no"
volumes:
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/conf.d:/etc/nginx/conf.d
- ./nginx/log:/var/log/nginx
- ./wordpress:/var/www/html
networks:
- wp-10
Y modificamos todo a 10, container_name, ports y networks.
Bueno vamos al editor de código y arrancamos los cuatro servicios con el comando:
docker-compose up -d
Y vamos a ver...en localhost:8100 todo funciona perfecto.
Añadimos y activamos el plugin "Version-info" para ver que funciona el servicio "nginx" .

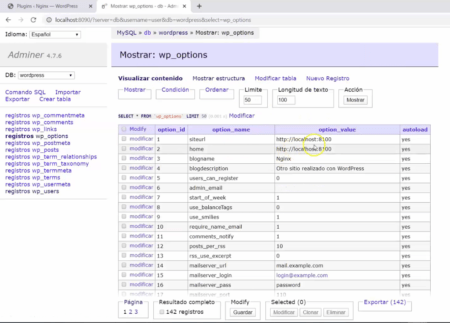
También vemos en localhost:8090 el panel de "Adminer" .
En el próximo artículo vamos a hacer una recopilación de todas las carpetas creadas y añadir todo lo visto a nuestro fichero "docker-compose" .
Si te ha gustado este artículo, por favor, comparte - Gracias -