Cómo pasar WordPress de desarrollo local con Docker al Hosting
Este es el quinto artículo sobre "WordPress con Docker" - Te aconsejo, si no lo has hecho ya, que leas los anteriores.
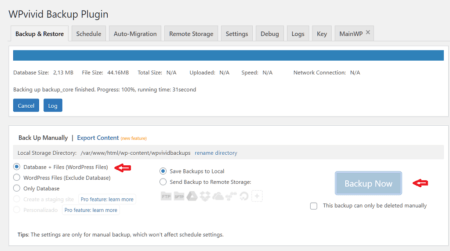
Para pasar un sitio web WordPress de desarrollo local con Docker a producción en un Hosting una de las soluciones que tenemos es utilizar el plugin "WPvivid Backuprestore"
Yo he utilizado este plugin pero podemos hacerlo con otros que también funcionan correctamente y están en el repositorio de WordPress, por ejemplo:
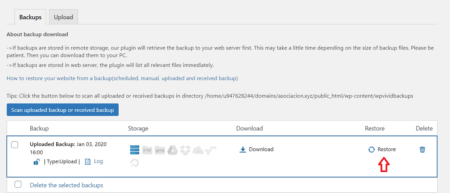
En el sitio web que tenemos en local con Docker instalamos este plugin, lo activamos y hacemos una copia de seguridad completa con base de datos.
Y descargamos el backup.
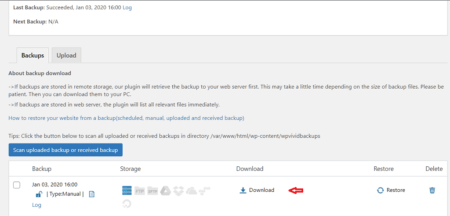
Luego en el hosting tenemos que tener ya preparado un nuevo wordpress recien instalado, eliminamos los plugins que hay e instalamos también "WPvivid Backuprestore" , lo activamos y en "Upload" subimos el backup que hicimos anteriormente.
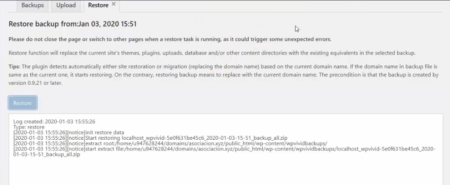
Clicamos en "Restore" y esperamos a que termine, esto puedo tardar bastante según los megas a subir y también depende del hosting.
Cuando haya terminado el proceso ya tendremos un clon de nuestro WordPress de Docker en el Hosting que hayamos elegido.
Cómo pasar el WordPress de Docker a otra persona que también trabaje en local con Docker.
Este puede ser el caso de un compañero que sea el diseñador de la web, o el copywriter , etc.
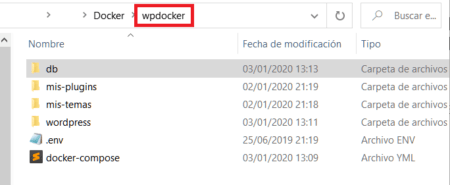
Podemos hacerlo de otra manera. Hacer una copia de nuestra carpeta con todo lo que contiene :
ver imagen:
Le pasamos esta copia que ya tendrá todos los cambios hechos y podrá partir de la misma base que tenemos nosotros en nuestro ordenador.
Las carpetas "mis-plugins" y "mis-temas" si has leído el anterior artículo ya sabes su origen y función.
Las carpetas "db" y "wordpress" con sus correspondiente archivos las crea docker-compose (siempre que se haya añadido "volumes" en db (mysql) y en wordpress. Aquí es donde se guardan todos los cambios que hagamos.
Debemos tener en cuenta no cambiar los puertos (pero que estén libres) y que no se repitan los nombres de los contenedores (estos si puedes cambiarlos después).
Puedes descargar el archivo ".env" y el "docker-compose" desde : GitHub-Labarta
Posiblemente estas formas no son las mejores ni la más profesionales, pero me han funcionado correctamente en todos los casos.
Si aún te quedan dudas mira este vídeo:
Si te ha gustado este artículo, por favor, comparte - Gracias -